안드로이드 디자인

피그마 사용법
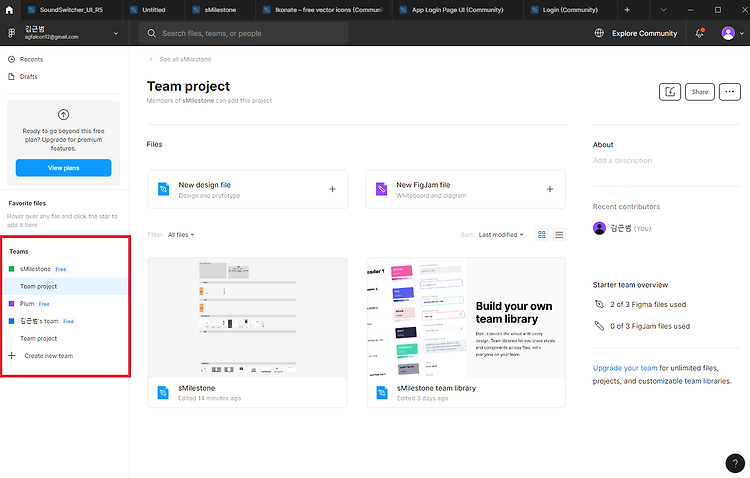
Team 생성 Team을 생성하여 다른 사람들과 함께 디자인 협업을 진행 가능 New file 생성 design file -> 디자인을 진행하기 위해 파일 생성 figzam file -> 브레인스토밍, 협업을 위한 화이트보드 상단 메뉴바 move tool : 선택 frame : 대지 생성(아트보드 역할) 기본으로 휴대폰 사이즈 선택 가능 shape : 도형 그리기 프로필 사진 등 그릴 때 보통 사용 pen : 그리기 아이콘 그릴 때 사용 가능 Text : 텍스트 작성 hand tool: 잡기 comment : 코멘트 남기기 우측 사이드 메뉴 align : 가운데 정렬 등 치수 : 숫자로 사이즈 constraint : 다른 컴포넌트에 연결 가능(안드로이드 컨스트레인트 레이아웃과 동일한 개념) color :..

[Design] dp & sp
왜 안드로이드에서 pixel을 쓰지않고 dp를 쓸까? pixel로 디자인을 하면 기기마다 다른 해상도를 가지기 때문에 다르게 표현이 되는 문제 발생 안드로이드에서 이를 해결하기 위해 dp를 사용dp dp → density-independent pixel 1dp = 1px이 되는 dpi는 160dpi px = dp * (dpi / 160) 즉, 해상도가 커지면 dpi가 증가 하지만, 해상도에 상관없이 dp를 적용하면 같은 비율로 화면에 디자인 해상도 종류 리소스 추가 시 이미지 파일을 크기별로 만들어 위의 해상도에 맞게 추가해야한다. 필요 시 Zeplin을 통해 자동화 가능 글씨 크기는 sp!! sp → scalable pixels 안드로이드는 설정에서 글씨 크기를 변경 가능 sp는 기본적으로 dp처럼 해..